Cool tools to build (for free) in 2023
I’m not really a bookmark person, often relying on my browser’s history to get links back. As a consequence the problem arises when I completely forget about the name of the tool. Actually the best place to store links I have found and used so far is my twitter account, so the more I tweet, the less chances I have to find these tools back.
That is why I made the decision to write a little post to enumerate the tools I am using to build or experiment, and guess what? They’re for free!
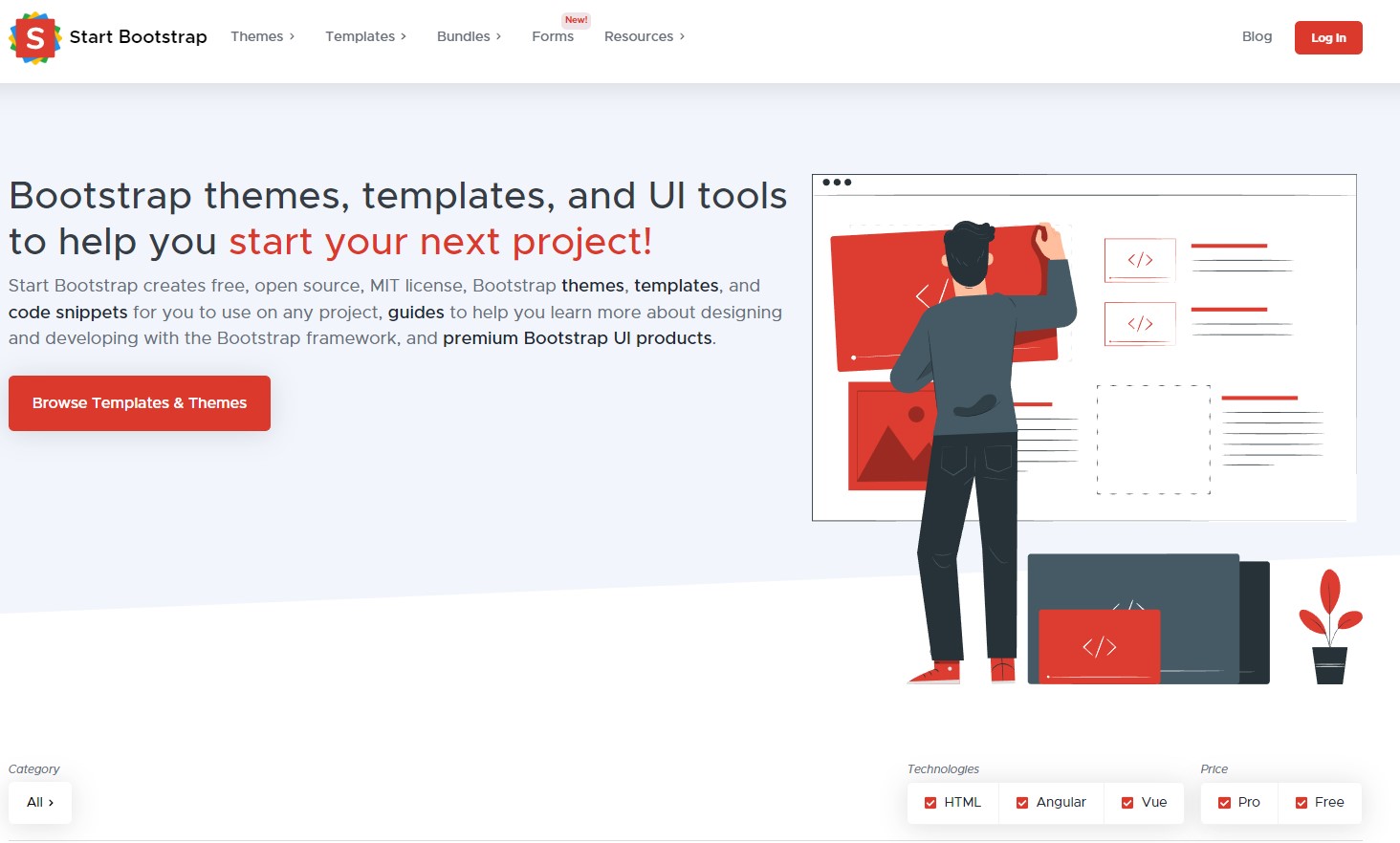
1. startbootstrap.com

Boostrap is a famous CSS Framework which handles the responsive design for your page whether it’s being shown on a large screen or on a mobile phone. It is quite powerful, although it seems to be less fashioned that it was before. Yet, on startbootstrap.com you’ve got access to a list of templates you can download, modify and use for free! That’s my favorite place to experiment ideas of product with fancy landing pages. I know that there are cool no code tools out there, but as a programmer, I didn’t quite take the leap yet, so I’d prefer getting my hands dirty on certain tasks just to remain as much aware and skilled as possible.
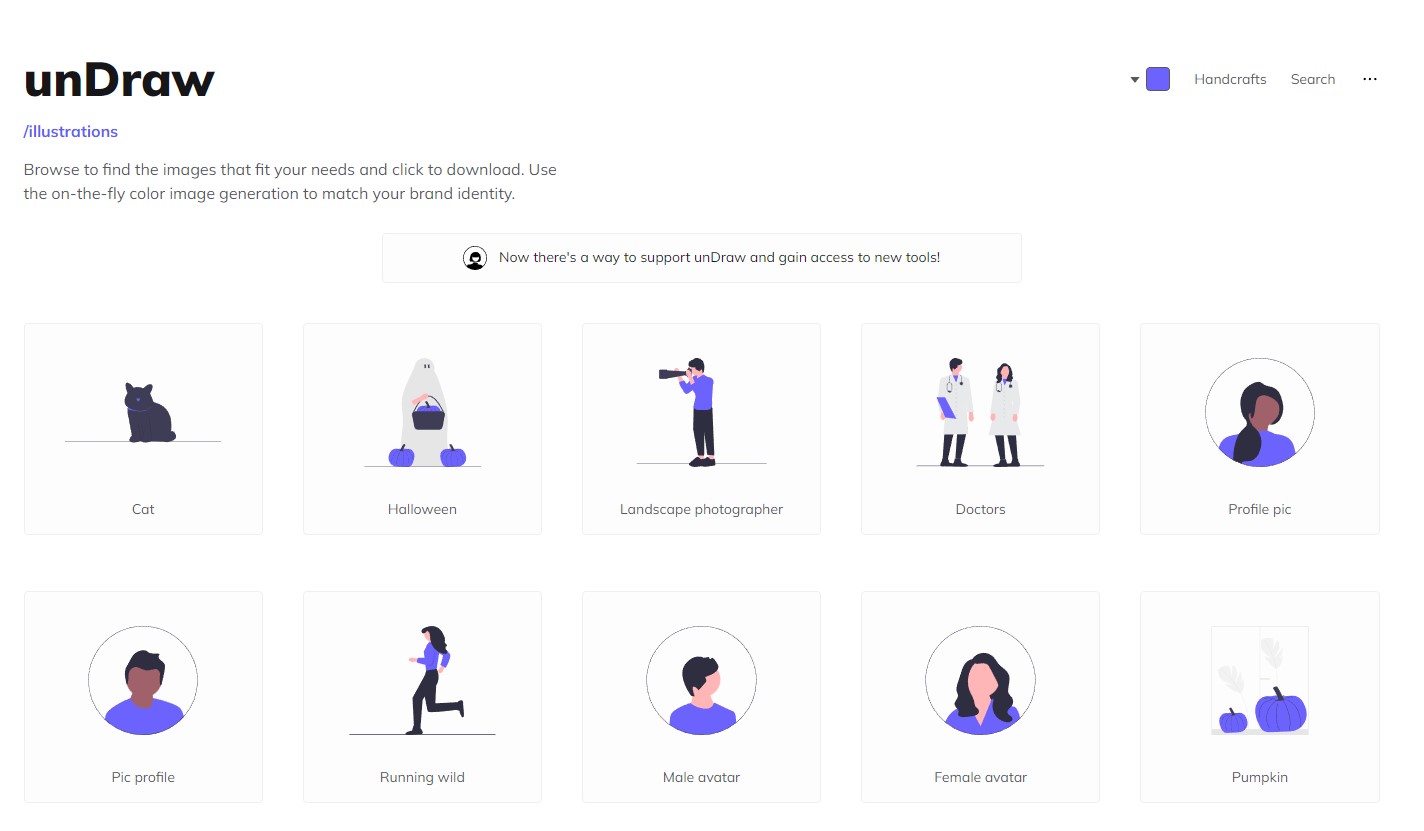
2. undraw.co

Undraw is a place where you can download prefab graphic assets to beautify your landing page. In my opinion, the killer feature there is that the files you download are svg ones, so they can adapt to any size and, last but not least, you can personalize the assets by changing its main color. In a nutshell, I love this tool and it multiplies my creativity. I have no website (yet) using assets from Undraw though, but for having tried to build cool stuff, I wanted to share it.
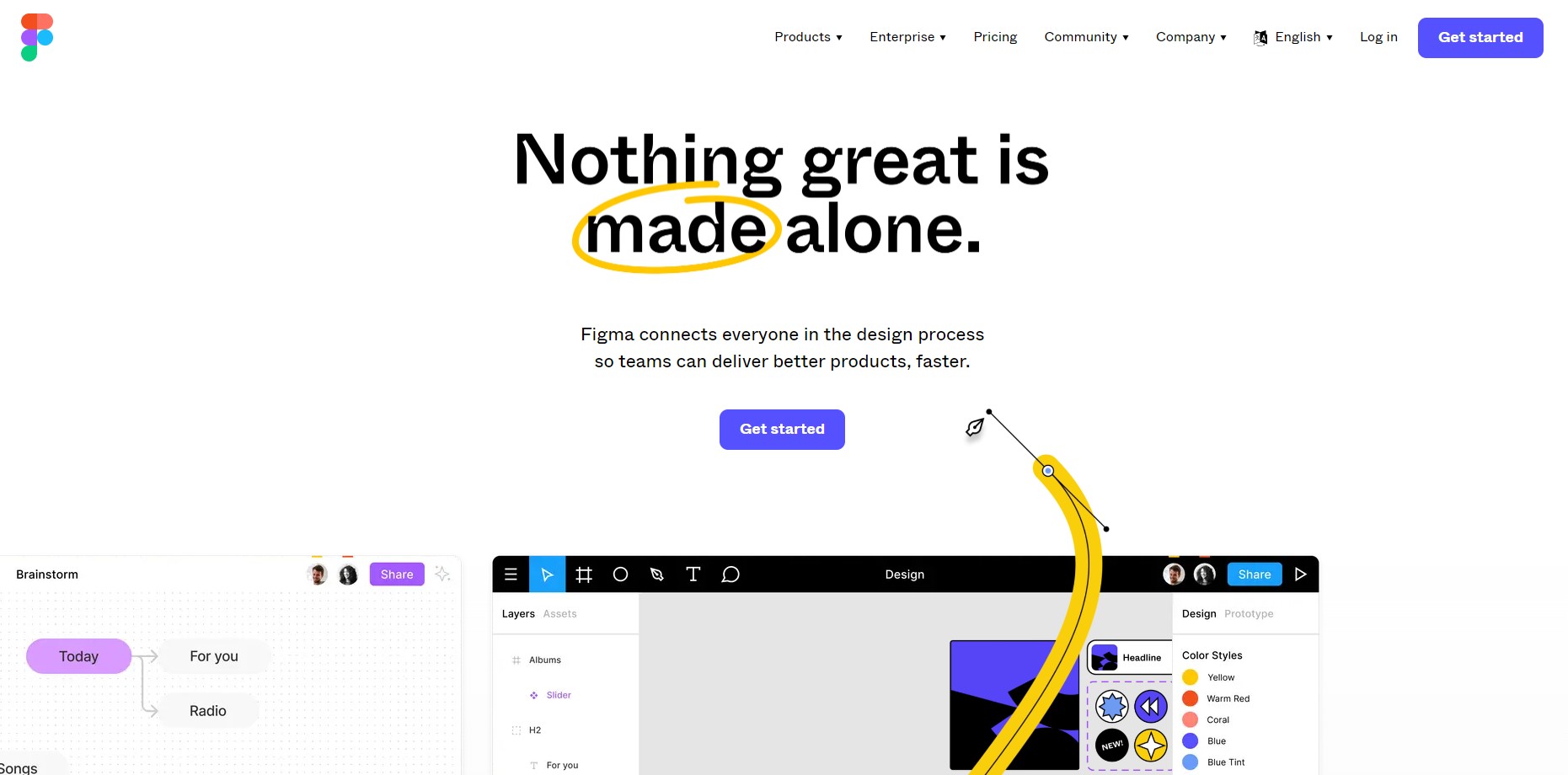
3. figma.com

This one is pretty popular and what they sell on their home page is pretty clear: it’s easy to build as a group. I personally use it when I want to draft a quick mock-up to someone, but I know that some people use it better than I do. I am personally not really fond of drag’n’drop tools because as I said, I am more of a coding person.
Here is an important thing to point here, that is, still, entirely personal, but it might concern a few people: as a developer, when I am provided with a perfect mockup, I may struggle reproducing it out of code and that may lead to some global frustration. It depends both on the industry you are working in and who you are working with. I prefer working with someone who makes an approximate draft just to locate the different components/widgets of a random screen, then we affine together on the real code part.
If you have had a different experience using Figma, I would love you to share it with me in the comments below, as I constantly seek to improve my productivity!
4. pages.github.com

Saw this one coming?!
Not only do I have my blog hosted on Github Pages, but I also have two landing pages hosted in there. Thanks to Github, it is incredibly easy to build a minimum viable website and to have immediate feedback on how it is being served to other people. The only drawback an experienced developer may find is that they only provide a static solution to serve content. If you want to use some backend magic, you may couple Github Pages to another service. Like the one I am going to talk about just below:
5. firebase.google.com

As it’s said on their home page, Firebase is an app development platform. They basically provide a wide range of tools but here I’d like to talk about one I have barely used and that can help you achieve relevant results when you start building: the “Backend As A Service” feature. Basically you don’t have to run or host a server anymore, you may write serverless functions and handle critical things like authenticating a user out of the box.
I am personally still attracted to write my own backend as I have specific needs all the time, but still, I think that this tool deserves a go for people who want to achieve quick results. Here is the specific link about calling functions without handling your own server: https://firebase.google.com/products/functions
Final word
I have made a quick tour around a couple of tools I use or have used to build quick things. It is not excluded that I add some others in the future. When I started building a decade ago, I did not have the chance to benefit from such tools so I guess that there is something magical in our field: not only do we have the chance to benefit from cool tools to increase our productivity, but also outsiders with little-to-zero knowledge can break into the land and build the next big thing without having been a developer for a decade, as things are evolving rapidly.
Thus being said, if you want to be a developer, I think that you also have to focus on knowledge which does not “expire” over time and that provides strong abilities to solve problems; real world ones if possible. But I guess this deserves another post to talk about where to get the knowledge and how to process it! ;)